In 2006, Google found that an extra 5 seconds delay in search page generation time dropped traffic by 20%. Similarly, Amazon discovered that for every 100 milliseconds they improve the speed of their website, they got a 1% boost in income.
That’s all you need to know about website speed. The faster your website, the more people can get to it, and the more conversions you’ll get.
Today’s consumers are very impatient because there are a plethora of options to choose from. So if your website is acting up, they’ll turn to your competitors.
One question we get a lot is, “how quick is fast enough?”
Here’s a breakdown:
- Less than 1 second = Excellent.
- 1-3 seconds = above average.
- 3-6 seconds = Average
- 7 seconds or more = very poor
So Why Is Website Speed So Important?
The significance of optimizing website speed cannot be overstated. Here are some of the benefits of fast page speed.
First Impression
You only get one chance to make a good first impression, and that’s with your website speed. A website that loads quickly impresses visitors, makes them happy, and is likely to perform your desired action.
Conversion
The faster a page loads, the higher the likelihood of conversion. According to Hubspot’s research, a one-second wait can result in a 7% drop in conversions. A one-second page lag, for example, could cost Amazon $1.6 billion in annual sales.

Visibility
Google declared page speed as a factor in how they ranked search results. So you’ll attract more qualified leads who can be converted into customers. A slow website provides a bad user experience and, as a result, receives less search engine ranking.
Bounce Rate
The percentage of users that leave a website without viewing more than one page is referred to as the bounce rate. The BBC reported that for every additional second it took for their pages to load, they lost 10% of their overall users.

Now that we know how beneficial it can be, what can be done to increase website speed?
Here Are 5 Steps To Increase Your Page Speed!
1. Run a Speed Test
Before making any modifications to your site, you’ll need to measure your website’s current performance. You have a variety of tools at your disposal for this. Google PageSpeed Insights is amongst the most popular. Although it doesn’t provide as much information as most paid tools, it’s useful for getting an overview and prioritizing what has to be fixed.
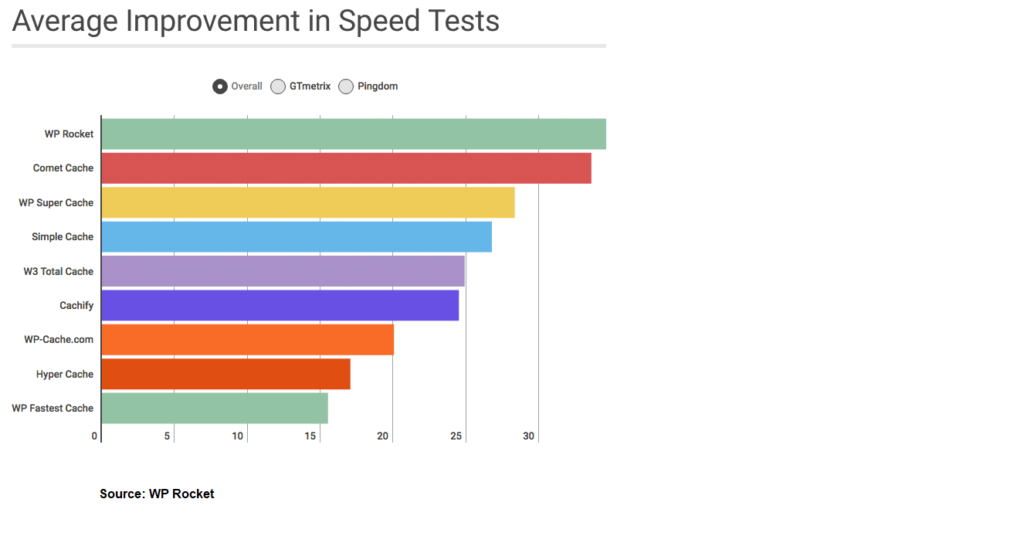
Others include WebPageTest, Pingdom, Test My Site, and GTmetrix. Some of these tools will provide you with concrete insight on how to go about improving your website speed.
For instance, when you run a URL on GTmetrix, it will display exactly which parts of your site are loading and in which order, which helps identify bottlenecks.

2. Pick a Suitable Hosting Provider
A fast website starts with good hosting. No matter the effort you put into improving your user experience, if your web hosting sucks, the website speed will suffer.
While it may be tempting to use a low-cost shared hosting platform, investing in a high-performance VPS, managed, or dedicated web hosting platform should be your top priority if you want faster speed. But of course, you can use cheap shared hosting when starting, but you need to make sure your hosting grows with the demands.
Consider getting your site hosted with Bluehost or any of these reliable hosting companies.

3. Enable Compression
Reduce the size of your HTML, CSS, and JavaScript files that are more than 150 bytes using a file compression software tool like Gzip. Before transmitting your webpages and style sheets to the browser, Gzip compresses them. This reduces the page size by up to 70%, resulting in a significant reduction in transfer time.
File compression tools should not be used on picture files. Instead, compress them in a tool like Photoshop, where you can control the image quality.
But if you want to compress images, then install the WPSmush. It’s a WordPress plugin that automatically compresses your images. It will shrink the size of your photographs without sacrificing their quality. The best part about this plugin is that it runs in the background whenever you add a new image. You can also run it on all of the images you’ve uploaded to your media library.
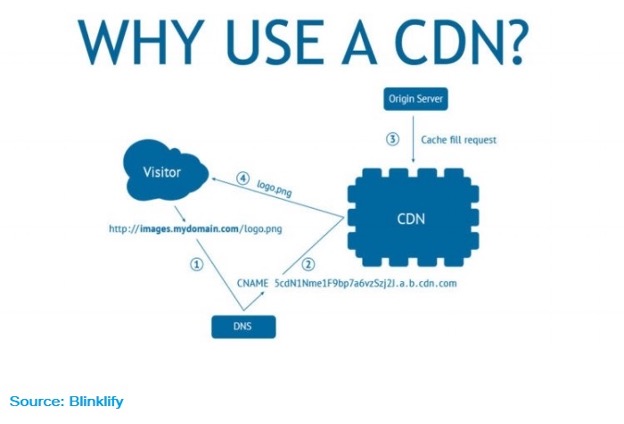
4. Use a Content Delivery Network
Hosting your media files on a content delivery (CDN) network is one of the most effective ways to speed up your website, saving up to 60% bandwidth and halving the number of queries.
Content distribution networks are computer networks that divide the burden of delivering content. User requests are forwarded to the nearest server with CDN. As a result, content is sent to users more quickly, and websites load more quickly. This is an expensive, yet very effective method of reducing load time.
You have several CDN choices, one of which is to choose a host that offers a CDN so you can enable it directly from your dashboard.

5. Cut Down on Redirects
While 301 (permanent) redirects are preferable to 404 (broken link) errors, they are nonetheless inefficient as it takes longer for the browser to reach the right version of a website.
Your visitors will spend more time waiting for the HTTP request-response cycle to complete each time a page redirects to another page. For instance, if your mobile redirect pattern is “example.com -> www.example.com -> m.example.com/home,” each of those two additional redirects slows down your page load time. Screaming Frog SEO spider is a wonderful tool for detecting and removing redirects. It’s completely free for the first 500 URLs.
6. Make Use of A Caching Plugin
When a large number of users access a page at the same time, servers function slowly and take longer to deliver the web page to each user. Caching saves copies of your site’s files on the server, reducing the amount of time it takes for the server to generate and serve a web page to a visitor’s browser.
Caching your web pages can be done in several ways, including at the server level, where your host will take care of it.

Are You Ready To Improve Your Website Speed?
You’ve just taken the first step in speeding up your website by educating yourself. Now you understand why speed is essential, what loading speed you should aim for, how to assess your present status, amongst other techniques for making your site faster.
But it’s not just enough to improve your website speed. It’s also essential to track what the visitors are doing on your site and optimize your pages for conversion. That’s where FoxMetrics helps. It allows you to learn more about your customers, create a unique ID for each customer to convert them to avid buyers.

Want to try it for yourself? Sign Up for a Free account or request a demo account.

